Visual Effect Graph を使った爆発エフェクトの作成
Unity は、Unite LA 2018 において Visual Effect Graph を発表しました。これは、リアルタイムなビジュアルエフェクトを作成するためのツールです。このツールでは、GPU で実行されるコンピュートシェーダーと、ノードベースのワークフローが使用されます。この記事では、Visual Effect Graph と既存のパーティクルシステムを比較しながら、このパワフルなツールの概要について説明します。なお、このツールは現在、Unity 2018.3 の Unity パッケージマネージャーを通じて入手できます。
映画業界のビジュアルエフェクトにインスパイアされた Visual Effect Graph は、映画と同様の強力な機能を多数導入し、リアルタイムのビジュアルエフェクト作成を実現しています。
スタートガイド
現在、Visual Effect Graph は Unity 2018.3 以降のパッケージマネージャーを通じて入手できます。Visual Effect Graph をインストールするには、Window > Package Manager > Advanced を選択し、「Show preview packages」をオンにして、「Visual Effect Graph」を選択した後、Install をクリックします。
現在、Visual Effect Graph は Unity 2018.3 の HD レンダーパイプライン上で実行できます。今後のリリースでは、ライトウェイトレンダーパイプラインもサポートされる予定です。Visual Effect Graph の使用を開始するには、Unity プロジェクトで High-Definition RP が使用されていることを確認してください。
新しいビジュアルエフェクトを作成するには、プロジェクトウィンドウで右クリックをし、Create > Visual Effects > Visual Effects Graph を選択します。アセットを作成したら、それを Scene ビューまたは階層内にドラッグします。
Visual Effect Graph ウィンドウ
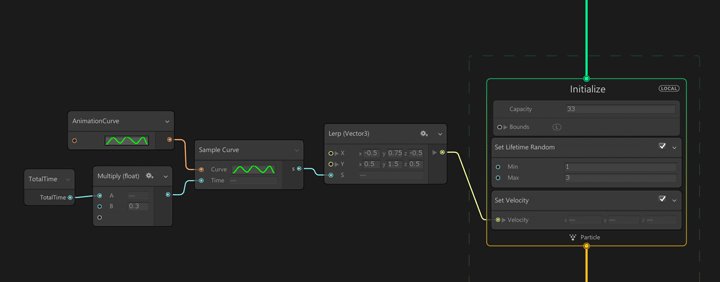
VFX 初心者から経験豊富な VFX アーティストやプログラマーまで、幅広いユーザーに対応した Unity のグラフビューでは、ノードとブロックを使用してワークフローを作成できます。これはわかりやすいだけでなく、習得すれば高度に活用することも可能です。

コンテキストにはブロックが含まれます。これにより、パーティクルに適用される操作の順序が表されます。ノードを連結すると、一連の計算を実行し、その結果をブロックへの入力にすることができます。この入力は、パーティクルのプロパティを定義するために使用されます。
ノードシステムは、Unity のシェーダーグラフツールを使ったことがあるユーザーにとってわかりやすいものとなっています(ただし同一ではありません)。
コンテキストやノードを作成するには、スペースキーを押すか、コンテキストの外側で右クリックし、Create Node を選択します。ブロックを作成するには、スペースキーを押すか、コンテキストにマウスオーバーしながら右クリックし、Create Block を選択します。
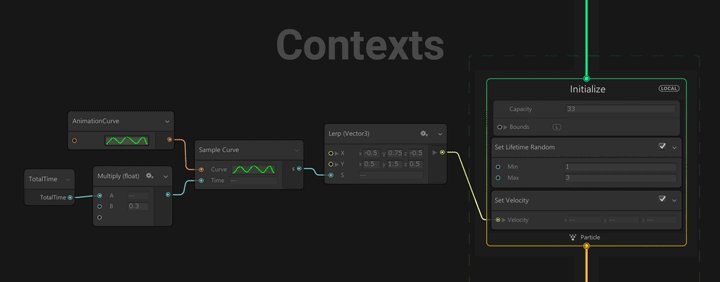
コンテキスト
システム:コンテキストの初期化、更新、および出力をまとめたものです。これは点線のアウトラインによって表されます。システムは、同じ Visual Effect Graph アセット内に複数存在することができます。
スポーン:スポーンされるパーティクルの数と、そのタイミングを定義します(例:周期的バースト、定数、単発バースト)。
初期化:最初に容量と境界を指定します。
容量:このシステムからのパーティクルが一度に存在できる数を決定します。
容量では、パーティクルの数に対して適切な量のメモリを割り当てます。そのため、この数はスポーンされる量に対応した数である必要があります。多くの場合、これは次の式で計算されます。
レート × 最大生存期間 = 容量
境界:カメラに映っているときにパーティクルをシミュレートする領域を定義します。
更新:時間の経過に応じてパーティクルのプロパティを変更します。これは、フォースを使うことができる唯一のコンテキストです。ここでは、コリジョン、符号付き距離場、またはベクターフィールドを適用します。
出力:パーティクルをレンダリングします。これにより、スポーンされるパーティクルの種類、テクスチャ/色、およびその向きが決まります。パーティクルのサイズや位置については、最終調整を加えることもできます。各システムには複数の出力があり、各出力によって多くのパーティクル属性を調整できます。
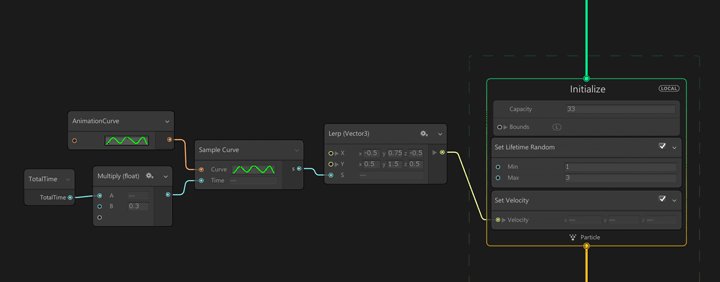
ブロック
ブロックでは、パーティクルのプロパティを定義します。これはノードによってオーバーライドできます。ブロックはコンテキスト依存であり、一部のブロックは特定のコンテキストでは使用できません。たとえば、スポーン間隔ブロックはスポーンコンテキストにしか追加できません。
ブロックは、ブロック名の右側にあるチェックボックスをオフにすることで無効にできます。一部の入力は、入力名の左側にある小さな矢印を使って折りたたむことができます。これにより、特定の属性にアクセスすることができます(たとえば、Vector3 の X、Y、Z コンポーネントなど)。
ブロックとコンテキストは、グラフ内で選択されている場合、インスペクターを通じて変更することができます。そのため、ビジュアルエフェクトの作成時にはインスペクターを表示しておくと便利です。
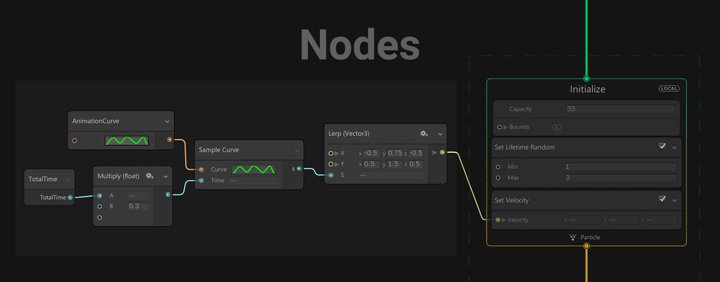
ノード
ノードには多くの機能があります。たとえば、指定された値やパラメーターデータを出力したり、様々な計算を実行したりすることができます。値を定義するノードの多く(Add、Multiply、Lerp など)は、異なる種類の値を出力するように変更することもできます(Float、Vector3、Color など)。
ワークフローツール
自動コンパイル
デフォルトでは、Visual Effect Graph はノードやブロックを変更するたびに再コンパイルされます。比較的小さなグラフの場合は、これによってシーンの変更をすばやく確認することができますが、複雑なシステムの場合は、コンパイルの時間がかなり長くなることもあります。自動コンパイルを無効にすると、グラフはコンパイルボタンを押したときにだけコンパイルされるようになるので、グラフを大幅に変更する場合でも、調整ごとに待ち時間が発生するのを回避できます。
Blackboard
ブラックボードには、グラフで使用できるパラメーターが格納されます。これらは、インスペクターでの変更用に公開されます。作成可能な各種のパラメーターを整理するため、ブラックボードではカテゴリとツールヒントがサポートされています。
新しいパラメーターを作成するには、ブラックボードの右上にある + アイコンをクリックします。
Target GameObject
Target GameObject パネルでは、Scene ビューで現在開かれているビジュアルエフェクトの特定のインスタンスについて、再生を制御したり、ローカル空間ギズモを表示することができます。GameObject をアタッチするには、シーンで現在開いているビジュアルエフェクトのインスタンスを選択し、Attach をクリックします。シーンインスタンスからビジュアルエフェクトを直接開いた場合は、自動的にアタッチされます。
Parameter Binder
公開されたパラメーターはスクリプトを通じて設定できますが、パラメーターバインダーでは、ビジュアルエフェクトのパラメーター(GameObject の位置、スケール、回転など)を自動的に構成することができます。パラメーターバインダーを追加するには、階層内でビジュアルエフェクトを選択し、Add Component をクリックして、「Binder」を検索します。「None」というラベルのボックスに GameObject をドラッグし、⌄ 記号をクリックして目的のパラメーターを選択します。
パーティクルシステムとの比較
2 つのシステムの主な違いは、それらが実行されるハードウェアです。パーティクルシステムは CPU 上でシミュレートされるのに対し、Visual Effect Graph では、計算の多くがコンピュートシェーダーに移され、GPU 上で実行されます。
この比較表を見ると、膨大なパーティクルをシミュレートしたり、複雑なシミュレーションを計算したり、フレームバッファーを読み取ったりする場合に、Visual Effect Graph のほうがメリットがあることがわかります。一方、パーティクルシステムでは、基盤の物理演算システムを使用できるほか、結果を読み戻してゲームプレイとやりとりすることができます。
もう 1 つ、留意するべき点として、デバイスの互換性があります。必須のコンピュートシェーダーは現在、一部のデバイス(多くの携帯電話など)ではサポートされていません。
サポートされているデータタイプ
Visual Effect Graph では、ポイントキャッシュ、ベクターフィールド、符号付き距離場などのアセットがサポートされています。これらを使用すると、ボリューム、フォース、コリジョン、およびその他のカスタムデータタイプを表すことができます。
- ポイントキャッシュ:空間内の点の属性を格納します(トランスフォーム、法線、色、UV など)。
- ベクターフィールド:パーティクルの位置をサンプリングした後に、3D 空間内のパーティクルをプッシュします。
- 符号付き距離場:ボリューメトリック表現を使用して、パーティクルのアトラクトと衝突の両方に使用できます。
たとえば、頭蓋骨の符号付き距離場を外部で作成した後、それを Unity 内にインポートして、不思議なエフェクトを作成することもできます。
VFX Toolbox
Visual Effect Graph チームでは、これらのデータタイプを生成するためのツールセットを開発しています。VFX Toolbox というものです。VFX Toolbox で作成されたデータは、Unity の他の領域内(パーティクルシステムなど)でも使用することができます。
このツールは、GitHub でダウンロードできます。
Image Sequencer
画像のシーケンスを処理し、フリップブックテクスチャシートなどのアセットを生成することができます。
Point Cache Bake Tool
pCache Tool とも呼ばれます。テクスチャやメッシュから、2D または 3D のポイントキャッシュを生成できます。
ヒントとコツ
Visual Effect Graph には、エフェクトをよりダイナミックにするための強力なシナジーやノードが多数備わっています。
付箋、ノードグループ、名前
Visual Effect Graph には、グラフにコメントやラベルを付けるための便利な機能があります。
コンテキスト名を使用すると、コンテキストに名前を付けることができます。名前を付けるには、コンテキストタイトルの下の小さなセクションをダブルクリックします。
システム名を作成するには、点線のアウトラインの最上部の下にある、小さなセクションをダブルクリックします。
付箋を使用すると、サイズ変更可能なテキストボックスを作成できます。付箋を作成するには、グラフの空白領域を右クリックし、Create Sticky Note を選択します。テキストのサイズは、Small から Huge までの 4 つのオプションから選択できます。テキストのサイズを変更するには、付箋を右クリックし、ドロップダウンリストからサイズを選択します。付箋のサイズを変更するには、いずれかの端または隅をドラッグします。
ノードグループを使用すると、一連のノードにタイトルを付けて、それらを 1 つのグループとして移動することができます。ノードグループを作成するには、一連のノードを選択し、選択したノードの上部を右クリックして、Group Selection を選択します。ノードグループ内にノードを移動するには、既存のグループ内にノードをドラッグします。ノードをグループの外に移動するには、Shift キーを押しながら、ノードを外部にドラッグします。ノードを削除せずにグループを削除するには、グループタイトルを 1 回クリックして強調表示し、Delete キーを押します。
Spawner Chaining
Spawner Chaining を使用すると、1 つのスポナーから別のスポナーを起動または停止することができます。これを行うには、スポーンコンテキストの出力を選択し、それを Start または Stop に接続します。上記の例では、定数ストリームを 2 秒間スポーンし、2 秒間停止するという動作を繰り返しています。
GPU イベント
GPU イベントを使用すると、カスタム条件に合致する際やパーティクルが消滅する際に、別のパーティクルシステムをトリガーすることができます。上記の例では、パーティクルの消滅時に 10 個から 15 個のパーティクルがスポーンされます。
GPU イベントを有効にするには、Experimental Operators/Blocks をオンにします。
?️GPU Events are a really great way to spawn particles in the Unity #VisualEffectGraph! Here I use the "Trigger Event on Die" Block to create a ripple on the water.
⚠️To enable GPU Events, go to Preferences>Visual Effects & tick "Experimental Operators/Blocks" #UnityTips pic.twitter.com/g5v6AwEygB
— John OoOoo'Reilly ?♂️ (@John_O_Really) November 6, 2018
Timeline
Visual Effect Graph では、Timeline との互換性が完全に確保されているので、ビジュアルエフェクトのタイミングを正確に制御することができます。エフェクトを制御する方法は 2 つあります。イベントとパラメーターです。イベントを制御するには、タイムラインでビジュアルエフェクトアクティベーショントラックを作成します。パラメーターを制御するには、タイムラインでアニメーショントラックを作成します。上のビデオでは、これらのトラックを設定する方法と、イベントから値を継承する方法が示されています。
サンプルプロジェクトのダウンロード
ユーザーが Visual Effect Graph をスムーズに使い始められるよう、パッケージの開発チームでは、サンプルを Unity プロジェクトを通じて継続的にリリースしています。初期リリースのプロジェクトには、サンプルが 3 つ含まれています。
- Unity ロゴ:基本動作とベクターフィールドのデモです。
- Morphing Face:HDRP Lit の互換性とポイントキャッシュのデモです。
- Butterflies:高度な動作のデモです。
サンプルは今後もリリースされる予定なので、GitHub からリポジトリをクローンすることをお勧めします。
さらなる参考情報
Visual Effect Graph とそのドキュメントは、継続的に開発されています。パッケージがプレビュー段階の間は、Github のスクリプタブルレンダーパイプライン Wiki でドキュメントを確認できます。
さらに詳しい情報については、Unite Los Angeles 2018 でのプレゼンテーション(下記のビデオ)をご覧ください。
また、Spaceship Visual Effect Graph のデモもぜひご覧ください。このデモでは、火花や煙などのシンプルなエフェクトから、エンジンのコアやコンピューターのピンスクリーンなどといった複雑なエフェクトまで、幅広いエフェクトが使用されています。今後、このプロジェクトで使用されているビジュアルエフェクトのいくつかをサンプルとして提供することも予定しています。
作品を Twitter で共有する場合は、必ず #VisualEffectGraph を付けるようお願いします。パッケージのフィードバックをお寄せいただく場合は、フォーラムの Visual Effect Graph Feedback スレッドまでご投稿ください。
最後に、Visual Effect Graph でクールな作品を制作したユーザーには、ぜひ私にも作品をお見せいただければと思います。Twitter で @John_O_Really に、お気軽に話しかけてみてください。
Is this article helpful for you?
Thank you for your feedback!
- Copyright © 2024 Unity Technologies