Spotlight Team 베스트 프랙티스: Unity에서 생생한 비주얼 구현하기
저는 Spotlight Team의 구성원으로서 운 좋게도 매우 흥미로운 여러 프로젝트에 참여할 수 있었습니다. 유니티의 Spotlight Team은 고객과 협력하여 게임 프로젝트를 진행하며, 팀에서 제가 맡은 주요 역할 중 하나는 개발자가 자신의 프로젝트에서 원하는 비주얼과 품질을 달성하도록 지원하는 것입니다. 덕분에 게임 업계 곳곳에서 많은 이야기를 듣고, 콘텐츠 제작자가 직면하게 되는 공통적인 문제를 파악할 수 있었습니다. 제가 담당한 몇몇 프로젝트는 매우 사실적인 비주얼을 구현하는 것을 목표로 삼기도 했습니다. 프로젝트의 아트 콘텐츠를 고려할 때, 과연 어떻게 하면 Unity에서 실제처럼 생생한 씬을 구현해낼 수 있을까요?
이를 위해 다루어야 하는 주제는 아주 많지만, 이 포스트에서는 특별히 조명과 렌더 설정에 관해 이야기하고자 합니다. 포스트 후반부에서는 Spotlight 터널 샘플 씬을 공유하여, 어떻게 이 샘플 씬을 활용할 수 있는지 설명하겠습니다.
Unity 렌더 설정 준비
현실 세계를 사실적으로 옮기는 데 Unity의 렌더링 기능을 어떻게 활용할 수 있는지 이해하면, 프로젝트의 비주얼 구현 목표를 달성하는 데 도움이 될 것입니다.
리니어 렌더링(Linear Rendering) 모드
간단하게 말하면 이 모드에서는 최종 결과물을 모니터에 가장 적합한 포맷으로 변환하기 전에, Unity가 물리적으로 정확한 수학 연산을 사용하여 조명 및 셰이딩 계산을 수행하도록 설정합니다.
감마 또는 리니어 워크플로를 지정하려면,
편집(Edit) > 프로젝트 설정(Project Settings) > 플레이어(Player)에서 플레이어 설정(Player Settings) 창을 엽니다.
그런 다음 기타 설정(Other Settings) > 렌더링(Rendering)에서 색 공간(Color Space)을 리니어(Linear)로 변경합니다.
일반적으로, 하드웨어 제한이 없다면 감마 색 공간은 피하는 것이 좋습니다. 감마 색 공간은 추후 유니티에서 제외될 예정입니다. 색 공간 지정은 셰이딩과 조명의 최종 결과물에 아주 큰 영향을 주기 때문에 프로젝트에서 가장 먼저 결정해야 할 사항 중 하나입니다.
렌더링(Rendering) 모드
Spotlight 터널 샘플 씬에서는 디퍼드 렌더링 경로가 사용됩니다. 콘텐츠 제작자는 이 렌더링 경로를 통해 Unity 2017 이상 버전에서 다중 반사 큐브맵으로 결합된 여러 개의 동적 광원을 효과적으로 활용할 수 있으며, 기존의 스크린 공간 반사(Screen Space Reflection) 기능을 사용할 수 있습니다.
그래픽 설정(Graphic Settings) > 렌더링 경로(Rendering Path) 또는 카메라(Camera) > 렌더링 경로(Rendering Path)에서 디퍼드 렌더링 경로를 설정하세요.
렌더 모드에 대한 자세한 내용은 Unity 문서고에서 해당 문서를 참조하세요.
HDR 카메라(High Dynamic Range Camera)
콘텐츠 제작자는 현실처럼 생생하게 보이는 조명을 렌더링할 때 밝기가 1보다 큰(HDR) 이미시브 표면과 조명값을 다루게 됩니다. 이러한 값은 적절한 스크린 범위로 리매핑할 필요가 있습니다(이 작업을 "톤 매핑"이라고 부름). 이 설정은 Unity 카메라가 이와 같이 높은 값을 처리하고 클립하지 않도록 하는 데 매우 중요합니다.
위와 같이 설정하려면 씬에서 메인 카메라를 선택하고, 선택한 카메라에 대해 인스펙터(Inspector) 탭에서 HDR을 체크했는지 확인합니다.
HDR 라이트맵 인코딩(HDR Lightmap encoding) (선택 사항)
Spotlight 터널 샘플 씬에서는 베이크된 조명을 사용하지 않았습니다. 하지만 만약 베이크된 HDR 조명을 사용할 계획이라면, 베이크된 조명이 일관성 있게 적용되도록 라이트맵 인코딩을 HDR 라이트맵으로 설정하는 것이 좋습니다.
이 옵션은 편집(Edit) > 프로젝트(Project) > 플레이어 설정(Player settings) > 기타 설정(Other settings) > 라이트맵 인코딩(Lightmap encoding)에서 설정할 수 있습니다(Unity 2017.3 이상 버전에서만 가능).
라이트맵 인코딩에 대한 자세한 내용은 매뉴얼에서 확인하실 수 있습니다.
톤 매퍼(Tonemapper)를 씬에 활용(포스트 프로세싱 스택(Post Processing Stack)의 일부)
HDR 조명을 제대로 표시하려면 프로젝트에서 톤 매퍼(Tonemapper)를 사용해야 합니다.
먼저 에셋 스토어에서 Unity 포스트 프로세싱 스택(버전 1)을 설치하세요.
프로젝트에서 포스트 프로세스 프로필 에셋(Post Process Profile Asset)을 생성하고 다음과 같이 설정합니다.
- 컬러 보정(Color Grading) > 톤 매퍼(Tonemapper) > ACES(아카데미 컬러 인코딩 표준; Academy Color Encoding Standards)를 활성화합니다.
- 디더링(Dithering)을 활성화합니다. 디더링을 사용하면 HDR 씬으로부터 채널당 8비트 출력으로 인해 나타나는 줄무늬를 씬에서 완화할 수 있습니다. 최신 엔진에서는 16M 컬러 출력 제한을 우회하기 위해 이 기법을 이용합니다. 톤 매퍼(Tonemapper)의 나머지 설정은 일단 그대로 유지합니다.
- "메인 카메라(Main Camera)"를 선택하고 Post Processing Behaviour 컴포넌트를 추가합니다.
- 이전에 생성한 포스트 프로세스 프로필을 프로필 슬롯에 할당합니다. 포스트 프로세싱 스택 버전 2(Post Processing Stack Version 2)를 사용하려면, 현재 베타 버전으로 제공되고 있으므로 패키지의 readme 파일을 참고하시기 바랍니다.
- 뷰포트에 이미지 효과(Image effect)를 활성화합니다.
이 설정을 사용하면 씬 뷰(Scene view)에서 작업하는 동안 항상 톤 매퍼(Tonemapper)를 확인할 수 있습니다.
톤 매핑을 사용한 씬에서 하이라이트 표시 및 어두운 터널 값 분리 개선 효과를 확인해보세요. 톤 매핑을 사용하지 않은 씬에서는 하이라이트가 통일된 컬러로 수렴되지 않았음을 확인할 수 있습니다(위 경우 노란색으로 타오르는 태양).
이 설정은 기본적으로 디지털 카메라가 고정 노출로 씬을 캡처하는 방식을 (노출 적응/시각 적응 기능을 사용하지 않고) 모사하려는 시도입니다.
여기까지 진행하면 콘텐츠 제작자는 다양한 콘텐츠에서 실제와 같은 결과를 얻을 수 있는 적절한 기본 씬 렌더링 설정을 마치게 됩니다.
조명 및 설정
유니티는 매우 다양한 조명 전략/시스템 및 프로젝트 시나리오의 요구를 충족할 수 있습니다. 각 옵션을 모두 이해하려면 조명 모드 및 설정에 관한 유니티의 광범위한 문서고를 확인하시기 바랍니다.
빠른 반복과 간편한 처리를 위해 시각적 결과물을 바로 확인할 필요가 있습니다.
이에 따라 Spotlight 터널 샘플 씬은 실시간 전역 조명(Realtime Global Illumination)과 함께 실시간 조명을 사용하고 있습니다. 이를 통해 넓은 범위의 스페큘러 반응과 우수한 바운스 조명을 활용할 수 있으며, 즉석에서 광원을 바꿀 수도 있습니다.
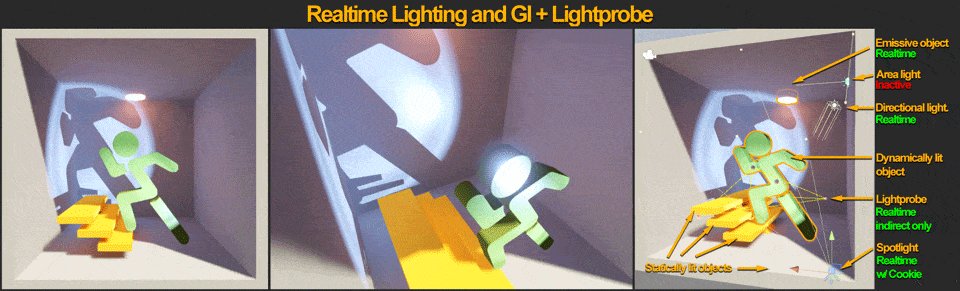
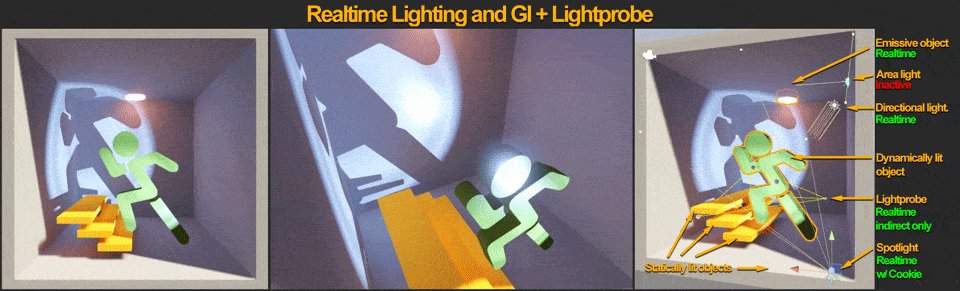
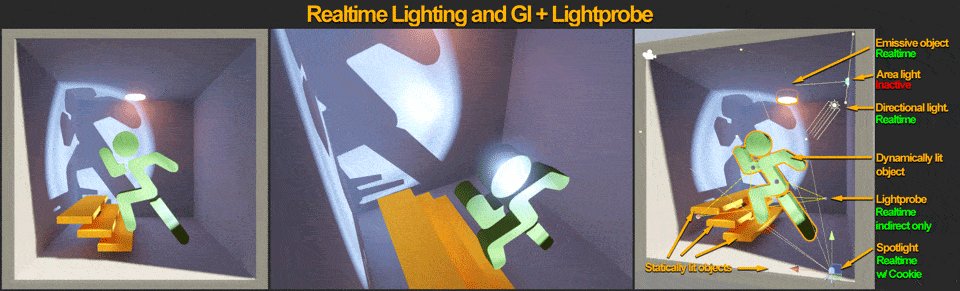
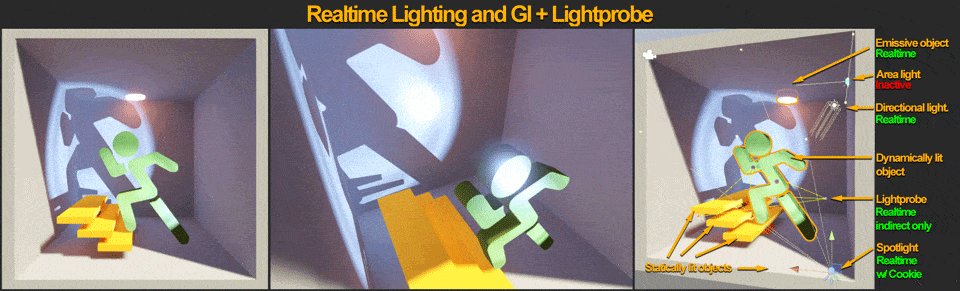
실시간 GI + 라이트 프로브를 활용한 실시간 조명

조명 자체로 돌아가서, 실외 영역을 포함한 낮 시간의 일반적인 씬은 다음 3가지의 조명 컴포넌트로 세분화할 수 있습니다.
- 반구(하늘 빛이 미치는 영향)
- 직접광(태양 + 로컬 광원)
- 간접 조명(GI 조명)
이 단계에서 콘텐츠 제작자는 적절하게 텍스처 처리된 메시와 조합된 씬을 가질 것입니다.
실외 조명 및 설정
초기 반구 조명(Initial Hemisphere lighting)
실외 조명의 첫 번째 컴포넌트는 유니티에서 환경 조명(Environment Lighting)이라고 지칭하는 반구 조명입니다. 반구 조명은 스카이 라이트의 다른 표현이기도 합니다. 밤 하늘은 영향이 최소인 반면, 낮 시간의 하늘은 매우 밝으므로 영향을 크게 미칩니다. 반구 조명은 조명(Lighting) 탭(창(Window) > 조명(Lighting) > 설정(Settings) > 환경(Environment))에서 설정하실 수 있습니다.
먼저 HDRI 큐브맵 대신 절차적 스카이박스 머티리얼을 선택합니다. 프로젝트에서 새 머티리얼을 생성하고 SkyMaterial이라고 이름을 지정한 다음, 스카이박스(Skybox)/절차적(Procedural)으로 설정합니다.
조명(Lighting) 탭 > 씬(Scene)에서 해당 머티리얼을 환경 스카이박스 머티리얼(Environment Skybox Material)에 할당합니다.
이 시점에서 씬은 조금 환해진 상태입니다. 은은하지만, 완전히 명확하지는 않은 반구 조명이 있습니다. 지금은 일단 이 상태로 두겠습니다.
방향광(Directional Light)
일반적인 햇빛이나 달빛은 거리가 무한에 가깝고 병렬 광원 방향 및 그림자가 있는 광원입니다. 또한 햇빛이나 달빛은 보통 방향광으로 표시됩니다.
간접 조명(Indirect Illumination)/전역 조명(Global Illumination)
방향광과 주변광만으로는 실제와 같은 조명을 만들어낼 수 없습니다. 반구 조명을 제대로 표현하려면 스카이 라이트 조명의 오클루전이 필요합니다. 또한 씬의 물체에서 반사되는 태양광을 시뮬레이션할 필요도 있습니다. 하늘은 현재 단일 컬러 값을 씬에 렌더링하여 수평으로 만들고 있습니다. 바로 여기에서 오클루전과 간접 바운스 조명을 계산하기 위해 실시간 전역 조명 또는 베이크된 조명이 필요합니다. 다음 과정에 따라 이를 구현할 수 있습니다.
- 실시간 GI 또는 베이크된 GI에 영향을 미쳐야 하는 모든 메시가 라이트맵 정적 활성화(Enable Lightmap Static) 및 반사 프로브 정적(Reflection Probe Static)으로 설정되도록 합니다. 일반적으로 이러한 메시는 크기가 큰 정적 메시일 수 있습니다.
- 다음으로, 조명(Lighting) 탭 > 씬(Scene) > 실시간 조명(Realtime Lighting)에서 실시간 전역 조명(Realtime Global Illumination)을 활성화합니다(기본적으로 중간 설정 유지).
- 조명 생성(Generate Lighting)을 누르거나 자동 생성(Auto Generate)에 체크합니다.
조명 생성을 마친 후 이제 씬은 어두워졌습니다. 설상가상으로 씬의 일부 요소가 자연스럽지 않습니다. 트램과 배경의 문을 보세요.
씬의 정적 오브젝트에는 현재 반구 및 방향광으로부터의 간접 바운스 리스폰스에 대해 적절한 오클루전이 있지만 나머지 오브젝트에는 적절한 조명 설정이 없습니다.
라이트 프로브(Light Probe) 및 반사 프로브(Reflection Probe)
동적 오브젝트 또는 라이트맵을 사용하지 않는 오브젝트가 실시간/베이크된 전역 조명을 받으려면 씬에 라이트 프로브가 배치되어 있어야 합니다. 씬에서 라이트 프로브 그룹이 동적으로 빛을 받는 오브젝트가 위치하거나 지나가는(예: 플레이어) 영역 가까이에 효율적으로 배치되도록 합니다. 자세한 내용은 매뉴얼의 라이트 프로브 그룹을 참조하세요.
조명 생성(Generate Lighting)을 다시 누르거나, 자동 생성(Auto Generate)이 체크된 경우 사전 계산이 완료될 때까지 기다립니다.
이제 트램 및 배경의 문이 조금 더 실제와 비슷하게 표현되었지만 반사가 어색하게 보입니다. 하늘에서 반사된 빛이 사방에 분포되어 있고 터널 내부에도 나타납니다. 바로 여기에서 반사 프로브를 활용하면 됩니다. 반사 프로브를 필요에 따라 적절하게 사용하여 효과적으로 씬에 배치하세요. 상기 씬에서는 메인 룸에 반사 프로브가 1개, 각 터널 내부에 2개만 있으면 됩니다.
박스 투영을 사용하는 128픽셀 큐브맵 해상도(Cubemap Resolution)는 일반적인 사례에서 좋은 베이스라인이 됩니다. 이제 메모리 및 반사 베이크 시간이 적절하게 유지될 것입니다.
반사 프로브에 대한 자세한 정보는 여기를 참조하세요.
씬은 이제 적절한 사실감과 일관성을 갖추게 되었으며 이는 실제와 같은 씬을 만드는 데 중요한 부분입니다. 그렇지만 전체적으로 이전보다 훨씬 더 어두워져서 실제와 비슷한 품질과는 차이가 커 보입니다.
HDR 조명값(HDR Lighting Value)
많은 콘텐츠 제작자들이 현실에서는 반구 조명 및 태양광이 매우 밝은 광원이라는 점을 깨닫지 못합니다. 반구 조명과 태양광은 밝기 값 1보다 훨씬 밝습니다. 이 부분에서 HDR 조명을 사용하면 됩니다.
우선 방향광을 끄고 스카이머티리얼 노출(SkyMaterial Exposure)을 16으로 설정합니다.
이렇게 하면 적절한 반구 조명이 씬에 어떤 영향을 주는지 이해할 수 있습니다.
점점 실제와 비슷하게 보이기 시작합니다. 이 상태를 하늘에서 햇빛이 완전히 산란되는 흐린 날이어서 방향광이 없는 때로 생각해보세요.
이 시점에서 이제 훨씬 더 큰 값으로 태양광을 씬에 다시 도입할 수 있습니다. 먼저 강도 5를 적용합니다. 태양이 거의 하얗게 보이기는 하지만, 강한 햇빛으로부터 발생하는 간접 컬러의 영향이 씬의 시각적 느낌을 크게 바꿀 수 있으므로 방향광 컬러의 적절한 선택이 중요합니다.
이제 처음에 원했던 대로 태양(방향광)이 고에너지 광원처럼 보입니다. 이 시점에서 씬은 실제와 꽤 비슷하게 보입니다.
스크린 공간 앰비언트 오클루전(Screen Space Ambient Occlusion, SSAO) 및 스크린 공간 반사(Screen Space Reflection, SSR)
이제 씬 조명 품질이 꽤 우수하다고 볼 수 있지만 몇 가지 세부사항을 씬에 추가해서 품질을 더 높일 수 있습니다. 일반적으로 실시간 GI에 설정된 해상도 제한이 있으므로, 합리적인 성능을 내기 위해서는 상세 오클루전을 베이킹할 수 없습니다. 바로 여기에서 스크린 공간 앰비언트 오클루전(Screen Space Ambient Occlusion)이 도움이 될 수 있습니다. 앰비언트 오클루전 아래 포스트 프로세스 프로필(Post Process Profile)에서 SSAO를 활성화합니다. 이 예시에서는 빛의 강도(Intensity)를 0.5, 반지름(Radius)을 1, 다운샘플링(Downsampling)을 적용한 중간(Medium) 샘플 수, 앰비언트 전용(Ambient Only)으로 체크하여 시작합니다.
SSAO가 추가 주변광 오클루전을 처리하게 되지만, 반사에 있어 기본적인 반사 프로브에 추가로 정확성이 더 개선된다면 좋을 것입니다.
이때 스크린 공간 레이트레이스 반사(Screen Space Raytraced Reflection)를 활용하면 됩니다. 포스트 프로세스 프로필(Post Process Profile)에서 스크린 공간 반사(Screen Space Reflection)를 활성화하세요.
SSR이 스크린상의 오브젝트에 대해 더 정확한 반사를 씬에 제공하므로 젖은 트랙의 좌측에서 더 이상 밝은 반사가 렌더링되지 않는 것을 보실 수 있습니다. 이 두 가지 포스트 프로세스 효과를 모두 사용하면 런타임에 성능 비용이 발생하므로, 현명하게 선택하여 활성화하고 런타임 성능 제약 내에서 품질 설정을 지정하시기 바랍니다.
포그(Fog)
이 단계에서 콘텐츠 제작자는 고정 노출에서 어느 정도 실제와 같은 실외 및 실내 값 분리에 성공한 상태입니다. 이제 어두운 실내 공간에서 반사를 어둑하고 흐린 값이 아니라 강한 하이라이트로 볼 수 있습니다.
그렇지만, 강한 원근 요소에도 불구하고 씬 전경 요소 및 배경 요소가 잘 드러나지 않습니다. 이때 미세한 포그를 사용하면 씬에 깊이를 더해 큰 차이를 만들어낼 수 있습니다.
포그가 없는 씬과 비교할 때 전경의 난간이 더 선명해진 것을 확인해보세요.
포그는 조명(Lighting) 탭 > 씬(Scene) > 기타 설정(Other Settings)에서 활성화할 수 있습니다. 여기에서는 포그 컬러 #6D6B4EFF로, 밀도 0.025의 지수(Exponential) 포그가 활성화되어 있습니다. Unity 2017에서 디퍼드 렌더링(Deferred Rendering)을 수행할 경우, 포그가 자동으로 활성화되어 있지 않으면 포스트 프로세스 프로필(Post Process Profile)에서 포그를 활성화해야 할 수도 있습니다.
실내 및 로컬 조명
스폿 광원(Spotlight)/점 광원(Pointlight)
실시간 로컬 조명의 기본은 스폿 광원과 점 광원입니다. 2018.1 베타 버전에서 도입된 HD 스크립터블 렌더 파이프라인(HD Scriptable Render Pipeline, HD SRP)을 사용하고 있지 않은 경우, 면 광원(Area Lighting)은 조명 베이킹 시에만 사용할 수 있습니다. 새로운 면 광원은 HD SRP 모드에서 실시간으로 렌더링할 수 있습니다.
기본적으로 이 두 가지 타입의 광원은 공간의 한 지점으로부터 빛을 발산하며 범위 제한이 있습니다(스폿 광원은 각도에 따라 추가 제한 있음). 조명에 대한 자세한 내용은 Unity 문서고의 관련 섹션을 참조하세요.
두 광원의 큰 차이점은 그림자를 드리우고 쿠키와 상호작용하는 방식과 관련되어 있습니다. 점 광원으로 그림자를 적용하려면 스폿 광원의 단일 섀도우 맵과 달리 6개의 섀도우 맵이 필요합니다. 따라서 그림자를 드리우는 점 광원은 훨씬 더 비용이 많이 들기 때문에 매우 드물게 사용해야 합니다.
참고: 베이크된 광원을 사용할 경우 이 문제를 걱정할 필요가 없습니다.
또 다른 차이점은 스폿 광원의 쿠키 텍스처는 기본적이고 간단한 2D 텍스처인 반면, 점 광원에는 보통 3D 소프트웨어에서 제작된 큐브맵이 필요하다는 점입니다.
광원의 컬러 및 강도
각 광원에 적절한 컬러와 강도를 선택할 때 만족스러운 결과를 얻기 위해서는 몇 가지 가이드라인을 따를 필요가 있습니다.
실내 광원에 대해 강도를 선택할 때는 어떤 실내 광원도 태양보다 강도가 더 커지지 않도록 합니다. 씬에 따라서 불균등한 비주얼이 연출될 수 있습니다.
이 샘플 씬 설정에서 보면 천장에서 비추는 고강도 광원이 낮 시간의 밝기를 초과할 가능성은 매우 낮습니다.
컬러를 선택할 때는 배제되는 컬러 채널이 없도록 합니다. 이 경우 하얀 점으로 모이는 문제가 있는 광원이 생성됩니다.
이는 기술적으로는 유효한 광원 컬러지만, 좌측 이미지의 광원 컬러는 최종 결과물에서 모든 파란색을 제거합니다. 특히 나중에 컬러 보정을 하려면 씬에 제한된 최종 컬러 팔레트를 베이스라인으로 보유하는 것은 별로 좋은 생각이 아닙니다.
이미시브 표면(Emissive Surfaces)
Unity에서 이미시브 표면은 실시간 GI 또는 베이크된 GI가 활성화된 경우 면 광원 효과를 제공하며 조명에 영향을 미칠 수 있습니다. 특히 실시간 GI가 활성화된 경우 유용합니다. 콘텐츠 제작자는 이미시브 표면의 강도와 컬러를 변경할 수 있으며, 사전 계산이 미리 완료되었다고 가정하면 즉시 확인할 수 있습니다.
상기 이미지는 천장의 메시로부터 은은하게 퍼지는 조명을 잘 보여 줍니다.
샘플 프로젝트 파일
유니티 샌프란시스코의 Spotlight Team은 콘텐츠 제작자가 직접 학습하고 실험해 볼 수 있도록 Spotlight 터널 샘플 씬을 제작했습니다.
여기에서 Spotlight 터널 샘플 프로젝트 파일을 다운로드할 수 있습니다.
폴더에 샘플 프로젝트의 압축을 푼 다음, Unity에서 열면 됩니다.
Spotlight 터널 프로젝트는 Unity 2017.1.0f3으로 제작되었습니다.
버전에 따라 호환되지 않는 조명 데이터 포맷이 있을 수 있으므로 이 프로젝트를 더 최신 버전의 Unity에서 열려면 조명을 다시 빌드해야 합니다.
이 프로젝트에 제공된 모든 에셋은 Unity Engine으로 개발된 프로젝트에서만 사용할 수 있습니다.
앞에서 언급했듯이 실제처럼 보이는 비주얼을 제작하기 위해 알아야 할 내용이 더 많이 있습니다. 이 튜토리얼에서 이 주제에 관해 더 자세히 학습하실 수 있습니다. Unity 문서고에 전체 베스트 프랙티스 가이드도 추가될 예정입니다. 다음 소식도 기대해 주세요!
이제 여러분이 한계에 도전해 보세요.
Unity에서 실제처럼 생생한 비주얼을 구현하려는 콘텐츠 제작자에게 이 블로그 포스트가 도움이 되었기를 바랍니다. Unity 콘텐츠 제작자 여러분의 멋진 작품을 기대하겠습니다.
Is this article helpful for you?
Thank you for your feedback!
- Copyright © 2024 Unity Technologies