디바이스 시뮬레이터 - 더욱 개선된 모바일 콘텐츠 제작 환경
모바일 기기용 프로젝트를 제작할 때에는 서로 다른 특성과 사양을 지닌 다양한 기기에서 콘텐츠가 제대로 실행되는지 테스트하고 조정해야 합니다. 지원 대상 하드웨어를 모두 확보하여 테스트할 수 있다고 해도, 콘텐츠가 기기마다 어떻게 표시되는지 확인하려면 상당한 시간이 소요됩니다.
그래서 유니티는 다양한 기기의 물리적인 특징과 동작을 미리 볼 수 있는 디바이스 시뮬레이터(Device Simulator)를 개발했습니다. 디바이스 시뮬레이터를 통해 Unity 에디터에서 게임 코드를 실행시켜 실제 기기에서는 어떻게 실행되는지 훨씬 자세하게 살펴볼 수 있습니다. 게임 뷰에서 특정한 해상도와 노치, 컷아웃 등의 레이아웃을 미리 확인할 수 있으며, RAM, 칩셋 등 기기 정보를 기반으로 설정된 품질 설정 등 기기별로 사용자 지정 환경도 미리 볼 수 있습니다.
디바이스 시뮬레이터 개요
디바이스 시뮬레이터는 다음과 같은 기능을 지원합니다.
- 시뮬레이션 모드를 켜고 끄거나 다른 기기를 선택할 수 있는 확장된 게임 뷰
- API shim의 반환값을 출력하는 기기와 휴대폰 구성 및 특징을 저장할 수 있는 확장형 기기 데이터베이스
- 해상도, 기기 모델, 디스플레이 방향 등 기기별로 API 결과를 반환하는 API shim(Unity 에디터 플레이 모드에서 사용)
디바이스 시뮬레이터 시연 영상을 확인해 보세요.
시뮬레이션 기기 목록
디바이스 시뮬레이터 패키지에는 사전 정의된 휴대폰 목록이 기본으로 포함되어 있습니다(com.unity.device-simulator/com.unity.device-simulator 폴더). 기기 정의는 JSON 파일로 저장되며, 패키지 업데이트를 통해 이 목록을 꾸준하게 늘려 나갈 예정입니다. 커스터마이즈한 기기 정의를 프로젝트에 추가해 간편하게 공유하고 소스 컨트롤에서 확인할 수 있는 기능도 제공할 계획입니다.
시뮬레이션 시나리오
디바이스 시뮬레이터에서 관리하는 두 가지 주요 클래스는 UnityEngine.Screen과 UnityEngine.SystemInfo이며, 반환된 값은 기기를 정의하는 JSON 파일로 피드됩니다.
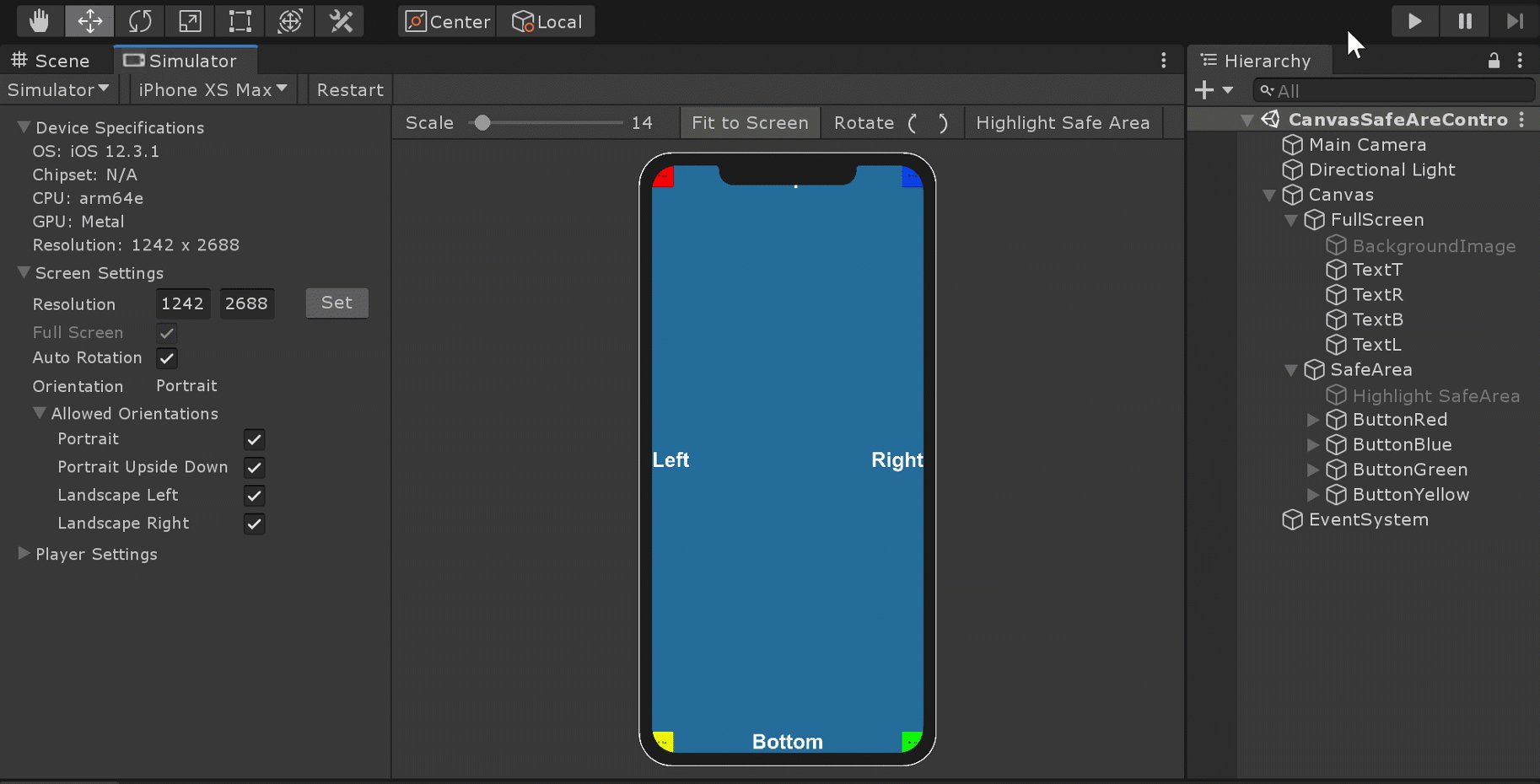
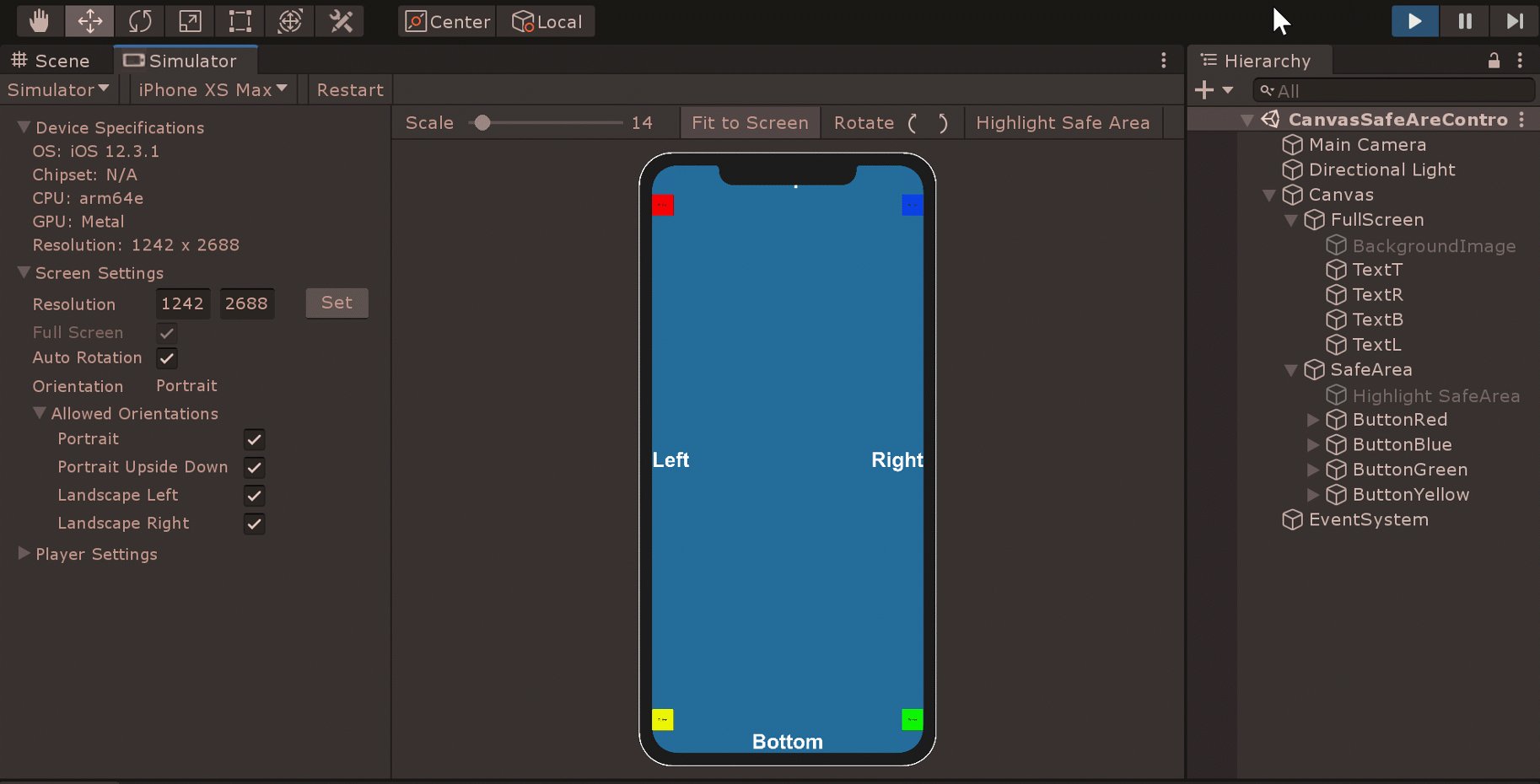
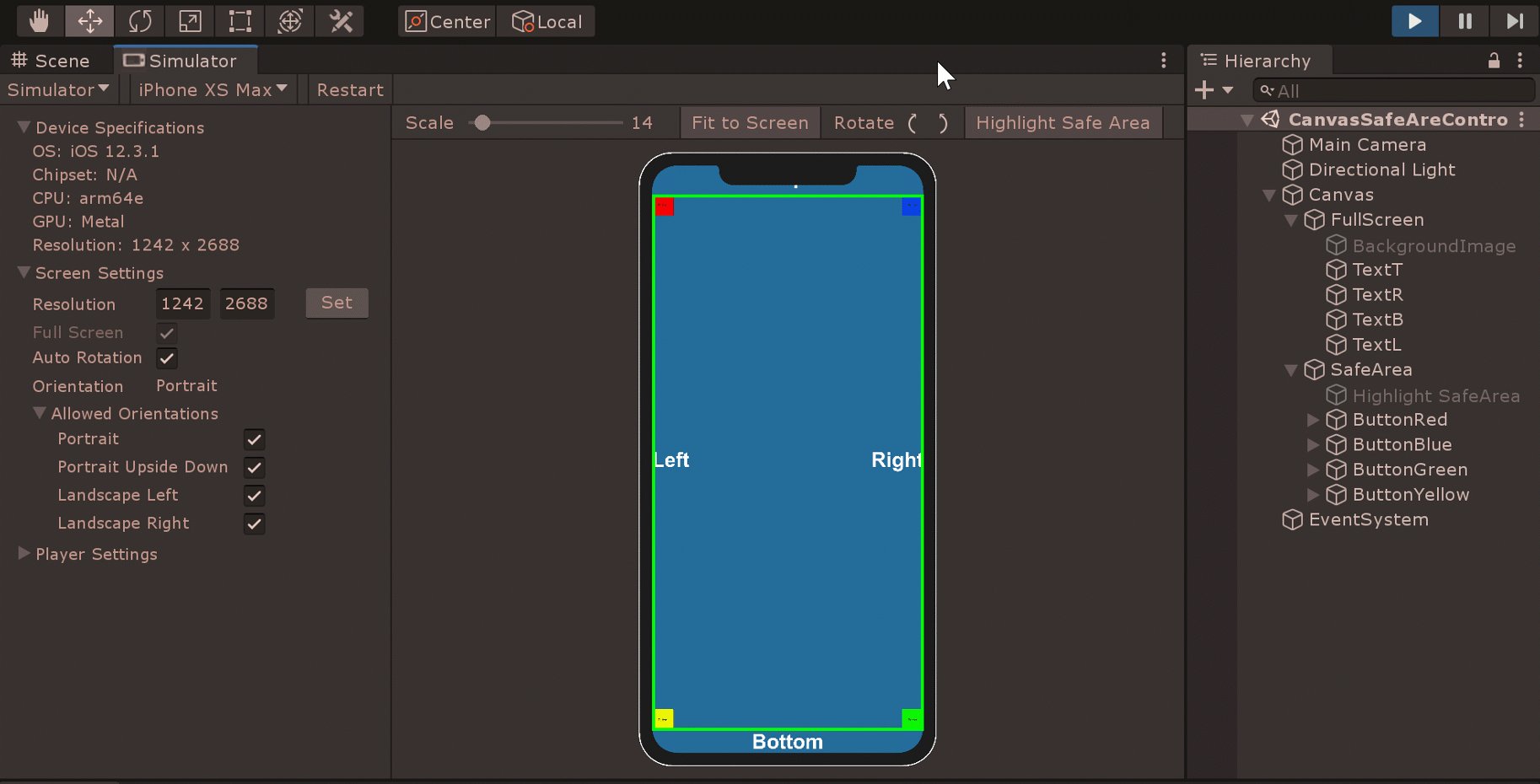
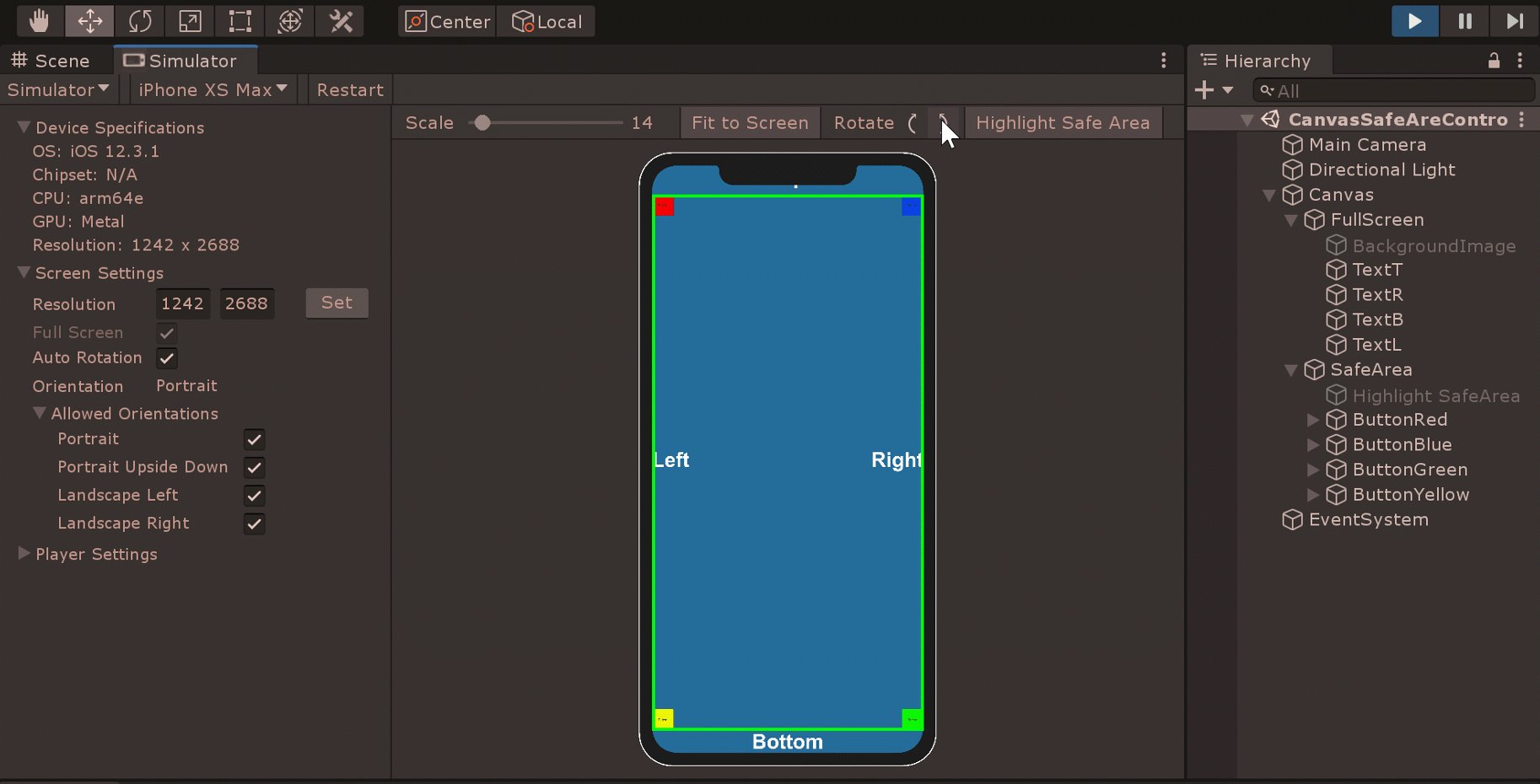
이 기능으로 기기마다 특정한 동작을 Unity 에디터에서 테스트할 수 있습니다. 예를 들면 휴대폰별로 다양한 노치 위치에 따라 캔버스 크기를 계산하여 UI를 조정할 수 있습니다.

디바이스 시뮬레이터에 표시되는 SafeArea 위치와 캔버스 위치를 조정하는 동작
디바이스 시뮬레이터를 확장하여 시뮬레이션 시나리오를 직접 제작할 수도 있습니다. 또한 확장을 통해 시뮬레이터에 어댑티브 퍼포먼스를 적용할 수 있습니다. 이 기능은 스로틀링 이벤트를 발생시켜(시뮬레이션하여) 코드를 검토하고 필요할 때마다 성능을 조정해 의도한 대로 동작하게 합니다. 이 내용은 조만간 다른 블로그에서 자세히 소개하겠습니다.

어댑티브 퍼포먼스 스로틀링 이벤트를 시뮬레이션해 성능 조정 로직을 테스트하는 모습(생성되는 오브젝트 수 감소)
Unity 2019.3 버전에서 패키지 관리자를 통해 디바이스 시뮬레이터의 프리뷰 버전을 사용하실 수 있습니다. 포럼에 참여하여 질문이나 피드백을 남겨주세요. 여러분의 의견이 큰 도움이 됩니다.
Is this article helpful for you?
Thank you for your feedback!
- Copyright © 2024 Unity Technologies